Kom igång
För att kunna ringa ifrån din webbläsare behöver du
- Ett konto på 46elks
- Ett virtuellt telefonnummer
- Ett WebRTC-nummer (prata med vår support så hjälper vi dig)
- Konfigurera voice start på ditt virtuella nummer.
Ange{"connect" : "<ditt-webrtc-nummer>"}.
Bygg din applikation
Vi har ett kodexempel på vår GitHub som du kan ladda ner och använda fritt. När du har laddat ner koden behöver du bara ange dina användaruppgifter för att börja ringa med WebRTC.
Ange dina API-uppgifter
Högst upp i filenforward.phphittar du nedanstående variabler där du ska ange dina API-uppgifter:Ange dina WebRTC-uppgifter
Högst upp i filenscript.jshittar du nedanstående variabler där du ska ange dina WebRTC-uppgifter.inoutnumberär ditt virtuella nummer som du skaffade i steg 2 under Kom igång.
Testa din applikation
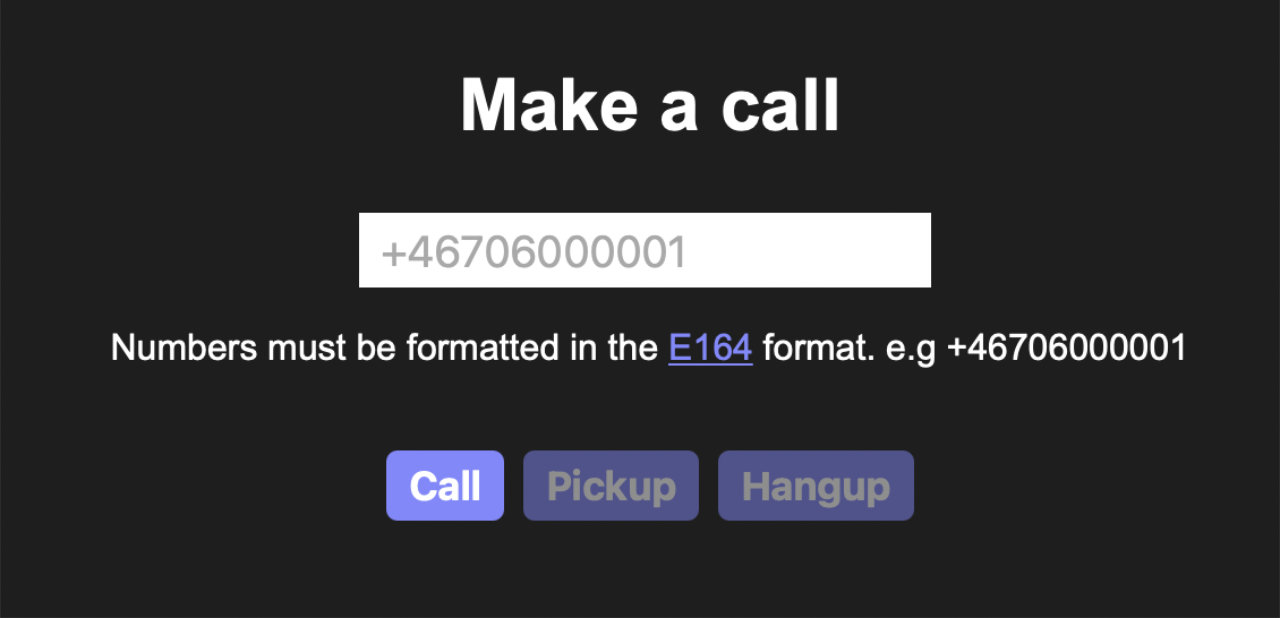
- Öppna din applikation i en webbläsare
- Ange ditt vanliga mobilnummer i fältet
- Klicka på ”call”

I samband med att du klickar på ”call” kommer det dyka upp en popup som frågar om webbläsaren får använda din mikrofon. Godkänn det för att kunna prata med personen på andra sidan. Din telefon kommer kort därefter börja ringa.
Numret du anger måste vara formaterat enligt E164. Det finns externa bibliotek du kan använda för att automatiskt sköter konverteringen, t.ex. jackocnr/intl-tel-input
Flödet för utgående samtal
Du gör ett API-anrop med 46elks för att ringa ut till ditt WebRTC-nummer. I anropet skickar du med mottagarens telefonnummer via en
action connect:Din klient (webbläsaren) är konfigurerad till att lyssna på inkommande samtal till ditt WebRTC-nummer. När du ringer till ditt egna WebRTC-nummer kommer klienten att reagera och svara automatisk eftersom
fromär satt till ditt virtuella nummer.I samband med att klienten svarar kommer API:et (46elks) koppla vidare samtalet till det nummer du angav i anropet, d.v.s.
{"connect": "<recipient_number>"}.Strax därefter börjar det ringa hos mottagaren och när denne har svarat kan ni prata med varandra.
Vill du veta mer om hur detta fungerar? Vi har ett inlägg som förklarar de teoretiska aspekterna kring hur du ringer med WebRTC mellan en webbläsare och en vanlig telefon.
Felsökning
Varför skickas bara ljudet åt ena hållet?
Problematiken som kan uppstå är att ljudet från webbläsaren skickas till telefonen men inte tvärtom. Det gör att det inte går att prata med varandra.
För att lösa detta kan du kontrollera att ”ljudfilen” från MediaStream har hämtas ut och placerats i en <audio> på sidan. Därefter behöver du programmatiskt klicka på PLAY för att ljudet ska spelas upp.
I ren kod kan det ut som följande:
// Get audio-element from your HTML
var remoteAudio = document.getElementById('remoteAudio');
// Create a new media stream to store audio
var remoteStream = new MediaStream();
// When audio track is added by peer
peerconnection.ontrack = () => {
// Get every audio track from peer and save it
peerconnection.getReceivers().forEach((receiver) => {
remoteStream.addTrack(receiver.track);
});
// Add the mediastream to an audio element on the page
remoteAudio.srcObject = remoteStream;
// Press play to hear the audio
remoteAudio.play();
}
Notera att detta är en kodsnutt från kodexemplet som tillhör denna guide. Om du har utgått ifrån någon annan kod så kan du behöva modifierade ovanstående kodsnutt för att det ska fungera i din applikation.
Varför bryts samtalen helt plöstligt?
Problemet som kan uppstå är att alla samtal automatiskt bryts efter en viss tidsintervall, t.ex. efter 60 sekunder.
Det finns något som kallas session timers som styr samtalets livslängd. I biblioteket som användes i kodexemplet för denna guide, är session_timers aktiverad per default vilket orsakar att att samtalet avsluta after 60 sekunder. När denna avaktiveras av kan samtalet pågå längre.
Så här kan det se ut i kod (notera näst sista raden):
var configuration = {
sockets : [ socket ],
uri : 'WEBRTC_URI',
password : 'YOUR_PASSWORD',
session_timers: false
};
false innebär alltså att session_timers är avaktiverad. Om du sätter den till true så aktiverar du den igen.
Oklart om det är korrekt att helt stänga av session_timers. En bättre lösning hade kanske varit att uppdatera sin session efter en viss tidsintervall.
Ett argument för det är att vi fortfarande vill använda session_timers som en fallback ifall det av någon anledning inte skulle gå att avsluta samtalet.
Kan flera personer använda samma klient samtidigt?
Nej. Standardbeteende i WebRTC är en klient per användare.
Detta betyder att om du bygger en lösning som du konfigurerar med samma användaruppgifter och kör den i två webbläsare samtidigt så kommer du få oväntade resultat. Om du stänger ena webbläsaren så kommer det fungera som det ska.
På samma sätt kan du inte köra din kod på flera datorer om du har konfigurerat den med samma uppgifter. Däremot går det alldeles utmärkt att du konfigurerar din kod med dina uppgifter och din kompis konfigurerar sin kod med sina uppgifter. Ni kan samtidigt köra era lösningar i varsin webbläsare.
Behöver du hjälp?
Kontakta vår support om du har frågor eller funderingar. Vi hjälper dig gärna!
Psst! Kom ihåg att du kan styla din nya "webb-telefon" precis hur du vill 👏🏼





